对于很多初学者来说,CSS是不讲“道理”的,但是如果去深究,会发现其实CSS是有一定道理的。
比如说最常见的块级元素、内联元素、文档模型、层叠样式模型、盒子模型CSS等,但还有一种FC规范经常会被排除在CSS规范的认知之外。
FC
FC当然不是“Fuck”的意思,英文名是“Formatting Context”,也就是格式化上下文,他是页面中的一块渲染区域,在这个区域内,有一套独立的渲染规则,它决定了其子元素将如何布局,以及和其他元素的关系和相互作用,并且父级元素对它不能产生影响。
“FC”可以简单的理解为浏览器对于某个元素样式的一种处理方法,不能被开发者显式的修改,符合FC规则的会计元素元素的属性对于内部与外部元素会表现出一定的特性”。
FC分为BFC、IFC、FFC、GFC四种类型。其中FFC、GFC是CSS3中才有的类型,后面将一一进行讲解。
BFC
BFC全称“Block Formatting Contexts”翻译过来就是“块级格式化上下文”。
符合以下任一条件即会生成一个“BFC”
- 根元素,HTML
- float属性不为none
- overflow属性不为visible
- display属性为inline-block、table-cell、table-caption
- position属性为absolute或者fixed
还有其他条件也会触发BFC,这里只列了几种比较常见的情况,有兴趣的可以看一下MDN说明:https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Block_formatting_context
BFC布局规则
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。
- 每个元素的margin box的左边, 与包含块border box的左边相接触,即使存在浮动也是如此。
- BFC的区域不会与设置了float属性值的兄弟元素重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算。
下面通过几个例子,只需要几分钟可以明白BFC能帮我们做什么。
通过BFC清除浮动
1 | .f-l { float: left; } |
1 | <div class="warp"> |

最外层元素将“display”属性设置成了“inline-block”,隐性的形成了BFC。
BFC中的元素计算高度时浮动元素也是会参与计算的,达到了清除浮动的效果。
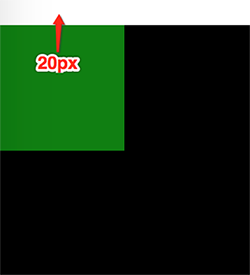
解决margin塌陷
1 | .warp { background: black; display: inline-block; width: 200px; height: 200px; } |
1 | <div class="warp"> |

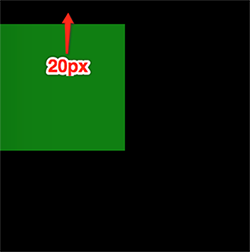
如果不符合BFC规范,会产生下面的效果,也就是“margin塌陷”。
所谓“margin塌陷”就是指CSS规则中,父元素与子元素顶部起始点在未加margin前是同一坐标的情况下,子元素的margin会影响父元素。
Box垂直方向的距离由margin决定,利用这一点可以解决margin塌陷问题。
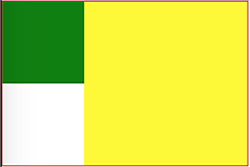
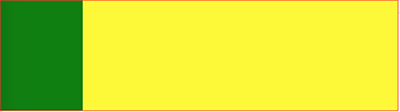
经典两列布局
1 | .warp { border: 1px solid red; } |
1 | <div class="warp"> |

BFC的区域不会与设置了float属性值的兄弟元素重叠。
利用这一点可以轻松的实现经典左右布局。
最后总结
利用BFC还可以做很多其他的事情,例如:元素间上下margin间距问题、浮动元素高度计算问题