FFC
FFC全称“Flex Formatting Contexts”翻译过来就是“弹性格式化上下文”。
FFC产生条件
- display属性值设置为“flex”或“inline-flex”的容器。
FFC布局规则
FFC的布局规则与在CSS中有详细定义,关于FFC是如何布局的,看阮一峰的这篇文章即可: http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
在这篇文章之外额外需要注意的是:FFC布局中,float、clear、vertical-align属性不会生效。
GFC
GFC全称“GridLayout Formatting Contexts”翻译过来就是“块级格式化上下文”。
GFC产生条件
- display属性值设置为为“grid”或者“inline-grid”的容器
GFC布局规则
GFC的布局规则在CSS中也有详细定义,MDN上可以找到详细说明,https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Grid_Layout/Basic_Concepts_of_Grid_Layout。
接下来看几个例子,明白GFC的妙用
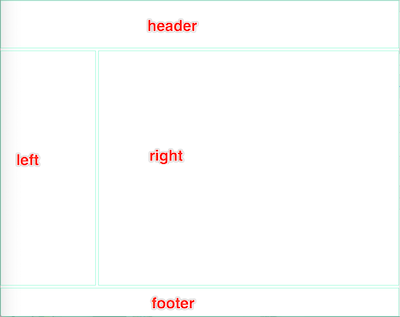
经典页面网格布局
1 | .warp { |
1 | <div class="warp"> |

当然我们通过float或者flex也是可以达到相同的效果,但代码量和复杂程度相对于GFC来说会更多一些。
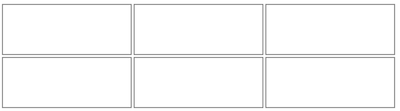
实现排列效果
1 | .list { |
1 | <div class="list"> |

通过GFC控制排列,代码量也非常的少,也很容易理解。
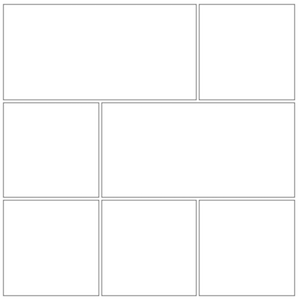
任意魔方拼接
1 | .cube { |
1 | <div class="cube"> |

用GFC可以轻松实现自由拼接效果话,换成其他方法,一般会使用相对/绝对定位,或者flex来实现自由拼接效果,复杂程度将会提升好几个等级。
最后总结
FFC能做的事情,通过GFC都能搞定,反过来GFC能做的事通过FFC也能实现。
通常弹性布局使用FFC,二维网格布局使用GFC。
最后,所有的FFC与GFC也是一个BFC,在遵循自己的规范的情况下,向下兼容BFC规范。