Promise,ES6中定义的规范,不会使用Promise,都不敢说自己用过ES6,大部分介绍Promise的规范的文章对于新手小白来说看得云里雾里,且并不是通俗易懂。本文通过实例介绍讲述Promise中then的的最通俗应用理解,代码建立在不出现异常的情况的操作下,不严谨之处,请以官方规范为标准。
先看一下下面4个Promise到底有什么区别呢?
1 | func().then(function () { |
如果你知道答案,以下内容你可以不用继续。
上面的代码过于简单,运行时话需要稍微进行一点扩展,每个方法中都打印出promise上一步的调用值,为了方便我给每个方法加了一个下标输出,分别是1、2、3、4。
1 | let func = function() { |
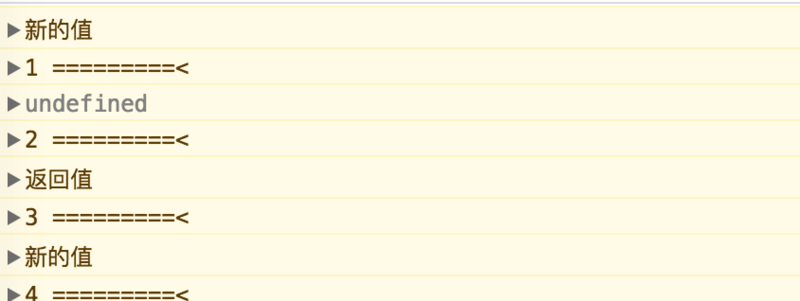
不卖关子,直接看结果

首先要明白Promise中then方法会干什么事情!
官方文档是这样定义的:
一个 promise 必须提供一个 then 方法以访问其当前值、终值和据因。
promise 的 then 方法接受两个参数:
promise.then(onFulfilled, onRejected) Todo:这里只介绍onFulfilled,所以删除了关于onRejected的规范定义
onFulfilled 和 onRejected 都是可选参数。
如果 onFulfilled 不是函数,其必须被忽略
如果 onFulfilled 是函数:
当 promise 执行结束后其必须被调用,其第一个参数为 promise 的终值
在 promise 执行结束前其不可被调用
其调用次数不可超过一次
用通(ren)俗(hua)的话来说:
then方法提供一个供自定义的回调函数,若传入非函数,则会忽略当前then方法。
回调函数中会把上一个then中返回的值当做参数值供当前then方法调用。
then方法执行完毕后需要返回一个新的值给下一个then调用(没有返回值默认使用undefined)。
每个then只可能使用前一个then的返回值。
直观的图:
有了上面的定义我们带着三个疑问来回答问题:
- 上一个then中传入了回调函数吗?
- 上一个then中提供了返回值吗?
- 若上一个then中若提供了返回值,返回了什么?
执行第一个方法:
1 | func().then(function () { |

1 | function () { |
显而易见,是传入了回调函数的
回调函数中把cb执行后的返回值当做then中的返回值,所以输出了“新的值”;
执行第二个方法:
1 | func().then(function () { |

1 | function () { |
then回调方法,只是执行了cb方法,并没有return值,定义中讲过若then没有返回值,提供给下一个then使用的参数就是undefined,所以打印出来的是undefined;
执行第三个方法:
1 | func().then(cb()).then(resp => { |

1 | func().then(cb()) |
then中cb()执行后返回的并不是一个函数,在Promise规范中会自动忽略调当前then,所以会把func中的返回值供下一个then使用,输出了“返回值”
执行第四个方法:
1 | func().then(cb).then(resp => { |

1 | func().then(cb) |
第一个方法在回调内部返回cb执行后的值,第四个方法则直接把cb当做回调,第一个方法与第四个方法异曲同工之妙,所以也输出了“新的值”。
题目出处:http://web.jobbole.com/82601/
Promise规范:https://promisesaplus.com/