最近在弄一个项目,需要使用Facebook进行登陆并且获取用户Facebook相关的数据。网上查找有关Facebook应用设置教程,中文资料中,要么介绍的是N版之前的API,要么是App端的教程。Facebook文档很多介绍的也不是很齐全,自己仔细摸索一番,踩坑经验~
废话不多说,要使用Facebook必须先翻墙,对于一个学渣来说,翻墙什么的最喜欢了~
创建facebook账号
要上facebook申请应用,首先要创建facebook账号;
上Facebook创建账号没什么好说的,唯一需要注意一点的是,最好填写真实的信息,不然Facebook账号丢失的话,找起来很麻烦~
申请Facebook应用
进入Facebook应用申请入口: Facebook应用申请
创建应用入口
点击创建新应用即可~

填写应用名
就是Facebook应用的名称,当然,你可以随便取,who case !

选择应用类别
按照你的实际需求进行选择,选择完毕后点击创建。

填写应用地址
这一步需要注意的是,请加上http:// 或者https:// 协议前缀~
如果你的应用是https的,请不要使用http 否则Facebook定位不到你的应用网址

创建应用完成
应用创建完成后,会有一些基础的文档提供给你使用~ 不过建议进行进一步设置后再进行开发。

Facebook应用设置
进入app
点击 My apps > app 进入你的app界面

上图所示的是你的应用的基本一些基本信息
基本设置
点击左侧settings按钮进入设置界面~
设置你的联系邮箱,如果不设置联系邮箱,你的应用只可以供你自己的Facebook账号使用!

让你的Facebook应用成为公共应用
上图设置的邮箱这里就派上了用场了

点击Yes,让你的应用成为公共应用

别紧张,点击确认就OK了~
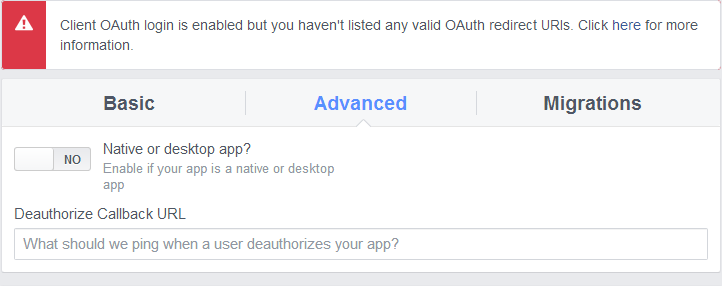
高级设置
settings > advanced
Client OAuth login is enabled but you haven’t listed any valid OAuth redirect URIs. Click here for more information.

一进来就会发现这个警告,意思是说,客户端OAuth登陆未添加监听跳转地址。
也就是说,必须要监听授权监听,比如说,用户一开始登陆了你的应用,然后在facebook中取消了你的应用授权,这个时候这个地址就派上用场了。

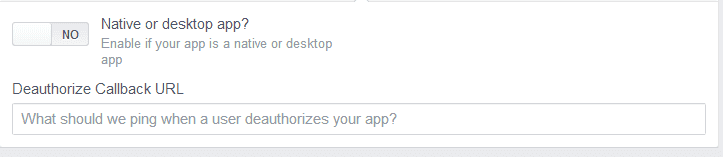
设置这个地址,必须要注意两点:
- 这个地址必须在你的应用网址域名下
- 这个地址必须是真实存在的,是可以访问的
比如说你的应用地址是 http://www.a.com
你这里就可以填写http://www.a.com/cb.html
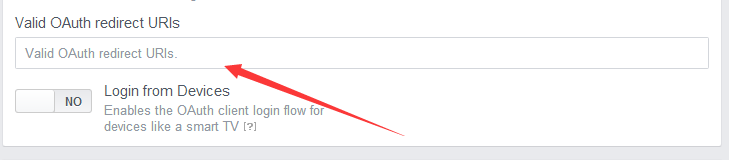
还需要定义跳转地址

这里填写的也是 http://www.a.com/cb.html
检测应用是否设置成功
这里不讲怎么进行授权、登陆之类的API,因为这些API,Facebook官网API还算是比较清晰的~
当我们写好程序后,需要把程序代码提交到服务器上,就是我们在基本设置中填写的 Wetsite-URl

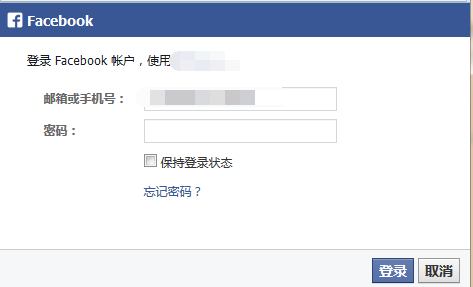
调用登陆API出现这个登陆界面就表示设置成功了
如果是首次登陆的话还会弹出授权界面,用户同意授权后,可以获取用户的相关信息

至此基本的设置已经都完成了,使用Facebook应用攻击美帝吧!
其他问题
手机端不能登陆
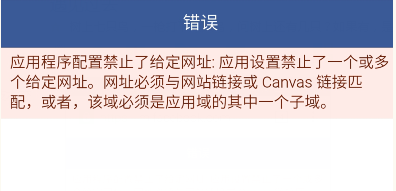
当我在PC端测试通过后,同样的代码在手机网页中却会提示错误。

网上找到的资料说是要设置mobile-site-url。
settings > base
2.4版本的Facebook改成了App Domains,之前的版本叫mobile-site-url,并且进行设置也不在同一处。

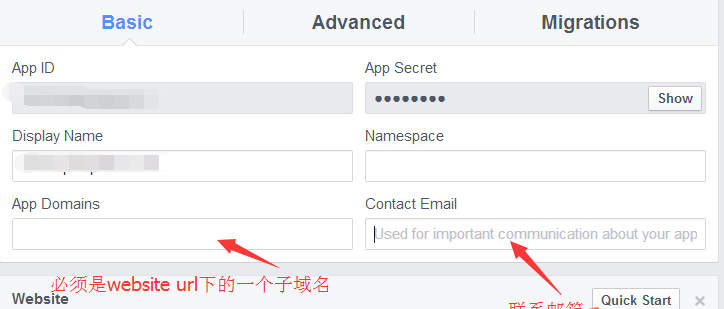
App Domains设置需要注意两点
- 必须是website url 下的一个子域名
- 这个域名是真实存在的
- http 或者 https协议前缀必须加上
比如说website url 是www.a.com, App.Domains 可设置为 sub.a.com
比如说website url 是sub.a.com, App.Domains 可设置为 son.sub.a.com
前面的设置都很简单,基本上都是一次过,唯独手机端登陆,Facebook居然没有写明,坑死我了~
设置应用图片
Facebook应用的默认图片

进入 App Details 进行设置

修改图片即可

本地调试
每次都将应用程序上传至服务器调试比较麻烦,如果想在进行本地调试,进入Test Apps进行设置。

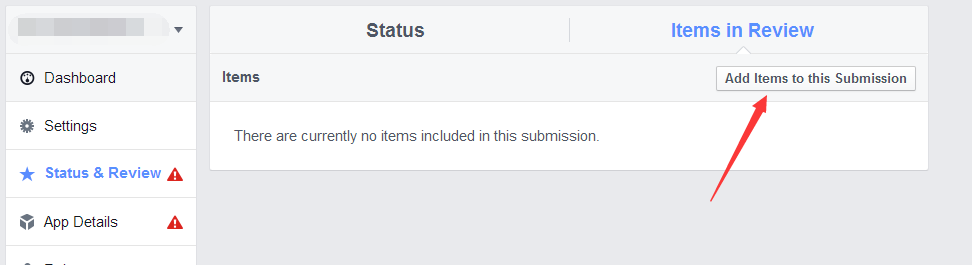
获取其他权限
Facebook默认设置了3种权限,最高权限为email,就是除了获取用户名与用户头像外,还可以获取用户的Email。
如果还需要获取其他权限,比如说好友列表权限!
添加完成后需要按照Facebook要求的格式提交申请~

创建其他类型应用
如果我们的Facebook 关联了Android或者IOS应用,在Settings > base 中添加设置即可

其他
此教程适用于Facebook2.4应用版本~
这篇文章是我在进行设置的时候所写,部分地方理解不是很全面~
Facebook应用还有很多的功能,比如说数据分析,如果需要,细细摸索吧~
相关资料
https://developers.facebook.com/
https://developers.facebook.com/docs/javascript
http://fbdevwiki.com/wiki/FB.ui
http://stackoverflow.com/questions/12547088/how-do-i-customize-facebooks-sharer-php
http://stackoverflow.com/questions/16463030/how-to-add-facebook-share-button-on-my-website
文章来自 Petrus.Law,转载请注明出处